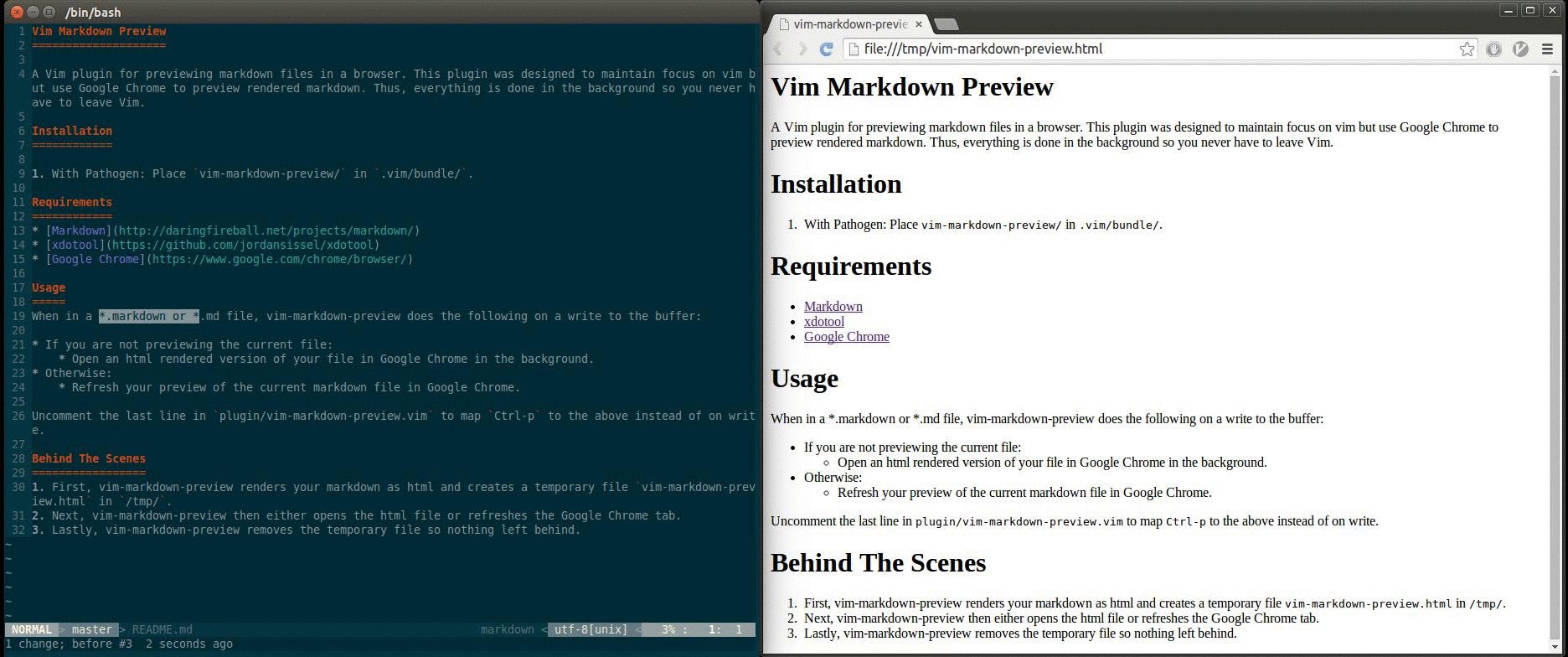
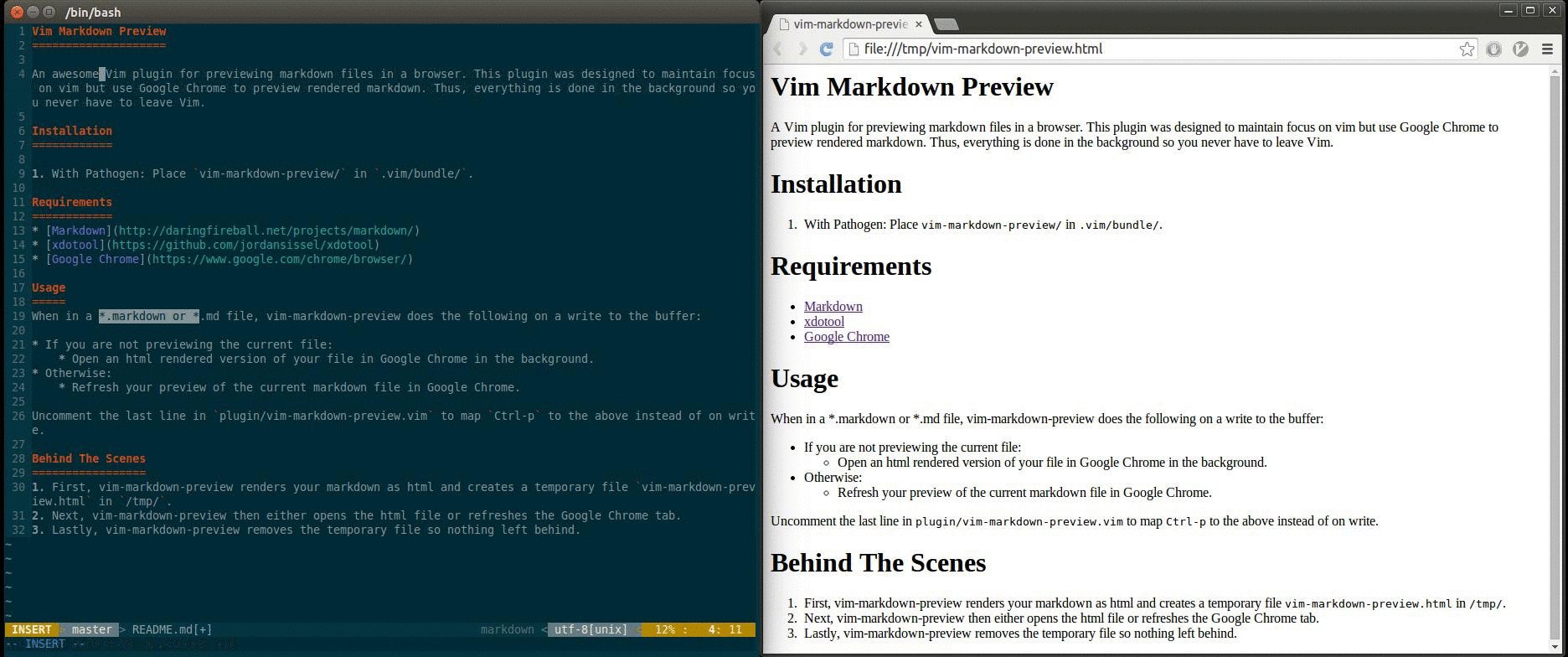
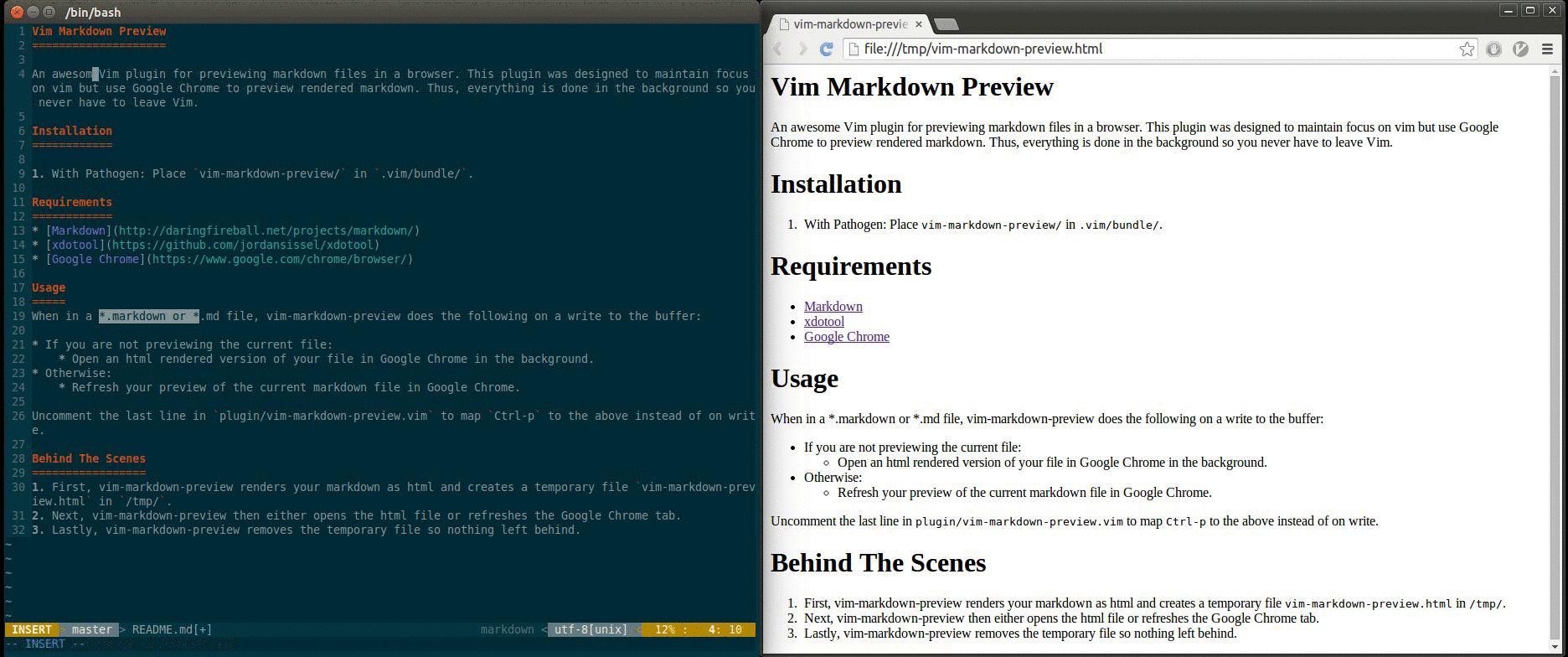
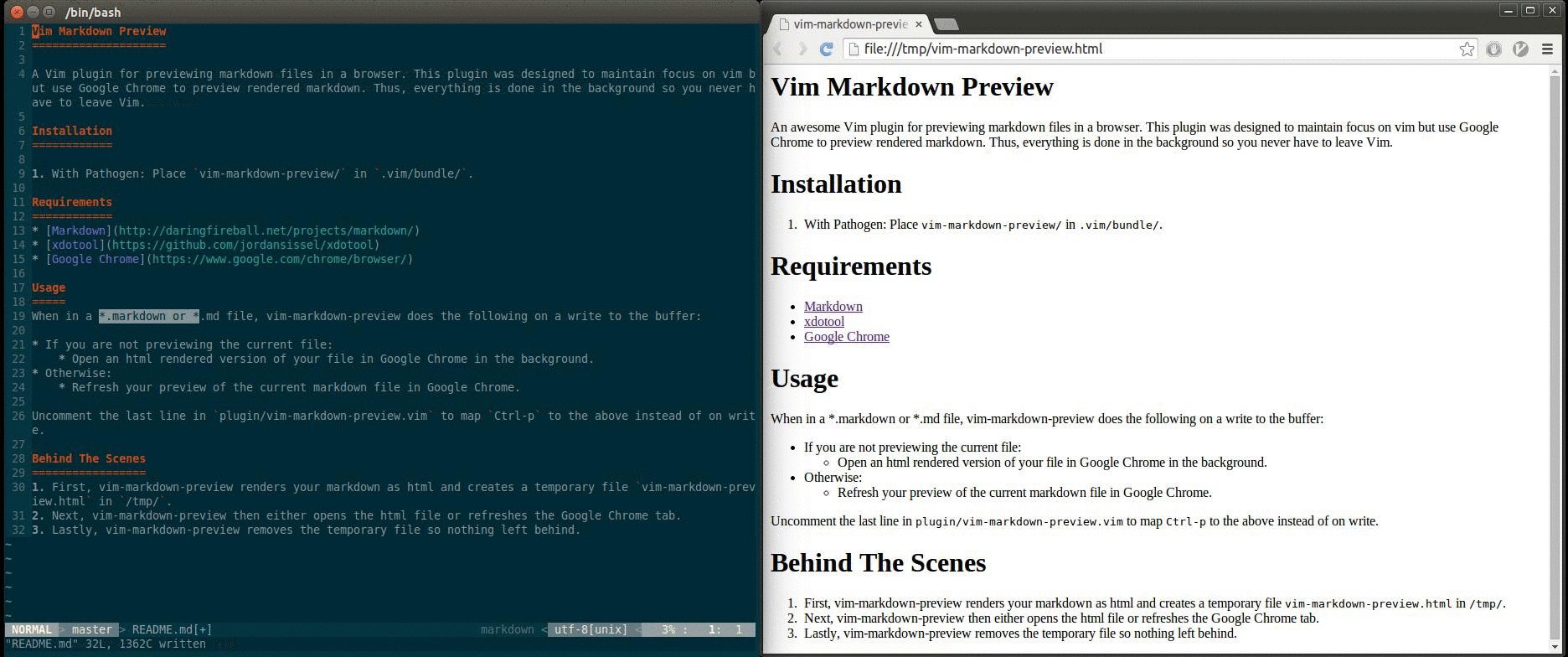
#Vim Markdown Preview
A Vim plugin for previewing markdown files in a browser. This plugin was designed to maintain focus on Vim but use Google Chrome or Safari to preview rendered markdown. Thus, everything is done in the background so you never have to leave Vim.
The aim of this plugin is to be light weight with minimal dependencies. Thus, there is no polling engine or webserver involved.

#Installation
- With Pathogen: Place
vim-markdown-preview/in.vim/bundle/. - Default browsers:
- OS X: Safari
- Unix: Google Chrome
- To change browsers, place the following in your
.vimrcand replace'Google Chrome':let vim_markdown_preview_browser='Google Chrome'
- Defaults to keeping rendered
.htmlfile.- To remove the rendered preview, after loading it in a browser, add the following to your
.vimrc:let vim_markdown_preview_temp_file=1
- To remove the rendered preview, after loading it in a browser, add the following to your
- In combination with the above, defaults to mapping
Ctrl-pto preview without displaying images.- To display images with the
Ctrl-pmapping, add:let vim_markdown_preview_toggle=1
- To display images automatically on buffer write, add:
let vim_markdown_preview_toggle=2
- To disregard images and still automatically preview on buffer write, add:
let vim_markdown_preview_toggle=3
- To display images with the
- If you prefer github flavoured markdown you need to install grip (tested only on ubuntu) and set next option:
let vim_markdown_preview_github=1
The following example is using the write buffer option on OS X, with displaying images in the markdown preview, adding the following to .vimrc:
let vim_markdown_preview_temp_file=1
let vim_markdown_preview_toggle=2

#Support and Requirements
#OS X:
#Unix:
- Markdown or grip if you want to parse github flavoured markdown
- xdotool
- Google Chrome or other browser
#Usage
When in a *.markdown or *.md file, vim-markdown-preview does the following when you type Ctrl-p (can be remapped, see Installation):
- If you are not previewing the current file:
- Open an html rendered version of your file in Google Chrome or Safari in the background.
- Otherwise:
- Refresh your preview of the current markdown file in Google Chrome or Safari.
#Behind The Scenes
- Regular mapping:
- First, vim-markdown-preview renders your markdown as html and creates a temporary file
vim-markdown-preview.htmlin/tmp/. - Next, vim-markdown-preview either opens the html file or refreshes the Google Chrome or Safari tab.
- If you would like vim-markdown-preview to remove the temporary file so nothing left behind, set
REMOVE_TEMP_FILEto 1.
- First, vim-markdown-preview renders your markdown as html and creates a temporary file
- Image viewing:
- First, vim-markdown-preview renders your markdown as html with the filename
<your-file>.md.htmlin the same directory. - Next, vim-markdown-preview either opens the html file or refreshes the Google Chrome or Safari tab.
- There is currently no option to remove this file after previewing.
- First, vim-markdown-preview renders your markdown as html with the filename
#Know issues
- If you've chosen to use github flavoured markdown (with grip), there might some issues:
- necessity to use access token (a solution is to set
alias grip="grip --user <your-username> --pass <your-pass>in your .bashrc/.zshrc). - if github is unresponsive you wont be able to render your file.
- necessity to use access token (a solution is to set